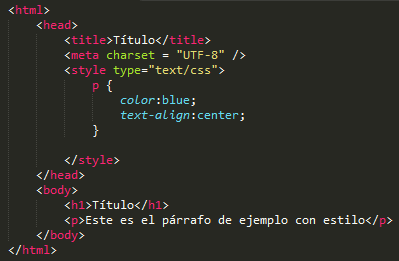
CSS dentro del head:
Sirve para una excepción dentro de una página html en concreto.
Dentro del head:
<style type="text/css">Elemento{Atributo: Valor;}</style>
<style type="text/css">p{color:blue; text-align:center}</style>
* Tambien funciona solo con la etiqueta <style> </style>
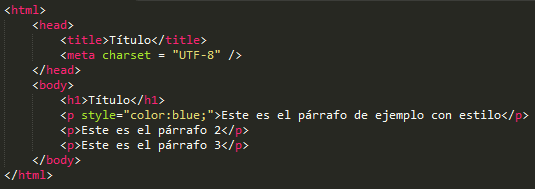
CSS dentro de las etiquetas:
Sirve para una excepción dentro de una etiqueta concreta del html. Es la menos recomendada.
<p style= "Atributo: Valor; Atributo: Valor;">
<p style= "color: blue; text-align: center">
Html Figure
<figure></figure>
Especifica una parte autónoma del documento. No es algo que se vea pero ayuda a entender la estructura de la página de cara al rastreamiento.Se suele utilizar para imágenes, gráficos, tablas, vídeos, poemas, fragmentos de código, etc.
Html Link a través de Imagen
Link desde thumbnail a imagen más grande:
Poner una imagen pequeña que al clickar te redirige a la imagen grande.
<a href="adjuntos/fotogrande1.jpg"><img src="adjuntos/minifoto1.jpg></a>
*Thumbnail: Versiones de imágenes en miniatura.
Link desde imagen a web:
Poner una imagen que al clickar te redirige a una web.
<a href="https://www.google.es"><img src="adjuntos/minifoto1.jpg></a>
Poner una imagen pequeña que al clickar te redirige a la imagen grande.
<a href="adjuntos/fotogrande1.jpg"><img src="adjuntos/minifoto1.jpg></a>
*Thumbnail: Versiones de imágenes en miniatura.
Link desde imagen a web:
Poner una imagen que al clickar te redirige a una web.
<a href="https://www.google.es"><img src="adjuntos/minifoto1.jpg></a>
Html Imágenes (img)
Insertar imagen desde archivo interno:
<img src="adjuntos/foto1.jpg">
Insertar imagen desde url:
<img src="http://www.google.com/img/foto1.jpg">
Atributos para imágenes:
alt
Este atributo sirve para indicar un texto como alternativa si la imagen no carga.
<img src="adjuntos/foto1.jpg" alt="Título de la foto">
*Se mostrará si la imagen no llega a cargar, o mientras se carga.
title
Este atributo sirve para ponerle título a la imagen.
<img src="adjuntos/foto1.jpg">
Insertar imagen desde url:
<img src="http://www.google.com/img/foto1.jpg">
Atributos para imágenes:
alt
Este atributo sirve para indicar un texto como alternativa si la imagen no carga.
<img src="adjuntos/foto1.jpg" alt="Título de la foto">
*Se mostrará si la imagen no llega a cargar, o mientras se carga.
title
Este atributo sirve para ponerle título a la imagen.
<img src="adjuntos/foto1.jpg" title="Título de la foto">
*Se visualiza al pasar el ratón por encima de la imagen.
Atributos para cambiar el tamaño:
width (ancho)
Este atributo sirve para cambiar el ancho de la imagen.
<img src="http://www.google.com/img/foto1.jpg" width="200px">
*Si solamente se pone un atributo de tamaño, se adapta la imagen a ese tamaño.
height (alto)
Este atributo sirve para cambiar la altura de la imagen.
<img src="http://www.google.com/img/foto1.jpg" height="100px">
*Si solamente se pone un atributo de tamaño, se adapta la imagen a ese tamaño.
Atributos para cambiar el tamaño:
width (ancho)
Este atributo sirve para cambiar el ancho de la imagen.
<img src="http://www.google.com/img/foto1.jpg" width="200px">
*Si solamente se pone un atributo de tamaño, se adapta la imagen a ese tamaño.
height (alto)
Este atributo sirve para cambiar la altura de la imagen.
<img src="http://www.google.com/img/foto1.jpg" height="100px">
*Si solamente se pone un atributo de tamaño, se adapta la imagen a ese tamaño.
Html Links Anclas (id) (#) (a)
Anclas integradas en etiquetas:
Poner ancla identificando el punto donde quieres que vaya el link:
<h2 id="ancla1">Texto del título</h2>
Referencia para ir al ancla:
<a href="#ancla1">Texto del enlace (ej: Ir a título2)</a>
Anclas sin necesidad de etiquetas:
Poner ancla identificando el punto donde quieres que vaya el link:
<a name="ancla1">Texto opcional</a>
Referencia para ir al ancla:
<a href="#ancla1">Texto del enlace (ej: Ir a ancla1)</a>
*Si quieres ir a un ancla de otra pagina:
<a href="page2.html#ancla1">Texto del enlace (ej: Ir a ancla1)</a>
Poner ancla identificando el punto donde quieres que vaya el link:
<h2 id="ancla1">Texto del título</h2>
Referencia para ir al ancla:
<a href="#ancla1">Texto del enlace (ej: Ir a título2)</a>
Anclas sin necesidad de etiquetas:
Poner ancla identificando el punto donde quieres que vaya el link:
<a name="ancla1">Texto opcional</a>
Referencia para ir al ancla:
<a href="#ancla1">Texto del enlace (ej: Ir a ancla1)</a>
*Si quieres ir a un ancla de otra pagina:
<a href="page2.html#ancla1">Texto del enlace (ej: Ir a ancla1)</a>
Html Links e-mail (a) (mailto)
Link a email:
<a href="mailto:emailrandom@gmail.com">Texto del enlace</a>
*El link te mandará a la aplicación predeterminada que utilices en tu ordenador para abrir emails.
Link a email con configuraciones extras:
Link a email con asunto (subject) predeterminado:
<a href="mailto:emailrandom@gmail.com?subject=Texto del asunto">Texto del enlace</a>
<a href="mailto:emailrandom@gmail.com">Texto del enlace</a>
*El link te mandará a la aplicación predeterminada que utilices en tu ordenador para abrir emails.
Link a email con configuraciones extras:
Link a email con asunto (subject) predeterminado:
<a href="mailto:emailrandom@gmail.com?subject=Texto del asunto">Texto del enlace</a>
Link a email con asunto (subject) y comentario (body) predeterminado:
<a href="mailto:emailrandom@gmail.com?subject=Nombre del adjunto&body=Hola ahmijo">Texto del enlace</a>
Link a email con asunto (subject), comentario (body) y copia de seguridad (cc):
<a href="mailto:emailrandom@gmail.com?subject=Nombre del adjunto&body=Hola ahmijo&cc=peterpan@gmail.com">Texto del enlace</a>
Link a email con asunto (subject), comentario (body), copia (cc) y copia oculta (bcc):
<a href="mailto:emailrandom@gmail.com?subject=Nombre del adjunto&body=Hola ahmijo&cc=emailrandom2@gmail.com&bcc=emailrandom3@gmail.com">Texto del enlace</a>
<a href="mailto:emailrandom@gmail.com?subject=Nombre del adjunto&body=Hola ahmijo&cc=peterpan@gmail.com">Texto del enlace</a>
Link a email con asunto (subject), comentario (body), copia (cc) y copia oculta (bcc):
<a href="mailto:emailrandom@gmail.com?subject=Nombre del adjunto&body=Hola ahmijo&cc=emailrandom2@gmail.com&bcc=emailrandom3@gmail.com">Texto del enlace</a>
Html Links (a)
Link a una dirección web:
<a href="http//www.google.es">Texto del enlace</a>
Link interno a una carpeta:
<a href="page2.html">Texto del enlace</a>
*El link interno se redirige a la ubicación del archivo html en el que estas escribiendo.
Si quieres a ir una carpeta dentro de esa ubicación: "carpeta1/page2.html"
Si quieres ir a una carpeta fuera de esa ubicación: "../page2.html"
Link interno a un archivo:
<a href="../adjuntos/foto1.jpg">Texto del enlace</a>
<a href="../../adjuntos/word1.rtf">Texto del enlace</a>
<a href="adjuntos/zip1.zip">Texto del enlace</a>
*Lo abrirá en el explorador si puede y sino lo descargará.
*La extensión del archivo ha de ser exacta y el tipo de archivo tiene que estar en minúscula.
Atributos para links:
title
Este atributo sirve para ponerle título al link.
<a href="http//www.google.es" title="Texto del título">Texto del enlace</a>
*En algunos navegadores aparecerá al poner el cursor encima del link
*Los navegadores lo tienen en cuenta al rastrear tu web.
target
Este atributo sirve para indicar cómo se va a abrir el link.
<a href="http//www.google.es" target="_blank">Texto del enlace</a>
*El valor _blank indica que el link se abrirá en una nueva ventana del navegador.
<a href="http//www.google.es">Texto del enlace</a>
Link interno a una carpeta:
<a href="page2.html">Texto del enlace</a>
*El link interno se redirige a la ubicación del archivo html en el que estas escribiendo.
Si quieres a ir una carpeta dentro de esa ubicación: "carpeta1/page2.html"
Si quieres ir a una carpeta fuera de esa ubicación: "../page2.html"
Link interno a un archivo:
<a href="../adjuntos/foto1.jpg">Texto del enlace</a>
<a href="../../adjuntos/word1.rtf">Texto del enlace</a>
<a href="adjuntos/zip1.zip">Texto del enlace</a>
*Lo abrirá en el explorador si puede y sino lo descargará.
*La extensión del archivo ha de ser exacta y el tipo de archivo tiene que estar en minúscula.
Atributos para links:
title
Este atributo sirve para ponerle título al link.
<a href="http//www.google.es" title="Texto del título">Texto del enlace</a>
*En algunos navegadores aparecerá al poner el cursor encima del link
*Los navegadores lo tienen en cuenta al rastrear tu web.
target
Este atributo sirve para indicar cómo se va a abrir el link.
<a href="http//www.google.es" target="_blank">Texto del enlace</a>
*El valor _blank indica que el link se abrirá en una nueva ventana del navegador.
Html Listas (ol) (ul) (li)
Lista numerada u ordenada:
<ol> Lista numerada u ordenada
<li>Palabra de la lista</li> Para cada elemento de la lista
</ol>
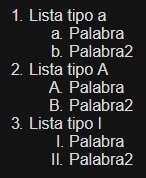
<ol type="a"> Lista numerada u ordenada tipo "a" (predeterminada)
<li>Palabra de la lista</li> Para cada elemento de la lista
</ol>
Lista viñeta o desordenada:
<ul> Lista viñeta o desordenada
<li>Palabra de la lista</li> Para cada elemento de la lista
</ul>
Lista combinada:
<ol> Lista numerada u ordenada
<li>Palabra de la lista</li> Para cada elemento de la lista
<ul> Lista viñeta o desordenada
<li>Palabra de la lista</li> Para cada elemento de la lista
</ul>
</ol>
<ol> Lista numerada u ordenada
<li>Palabra de la lista</li> Para cada elemento de la lista
</ol>
<ol type="a"> Lista numerada u ordenada tipo "a" (predeterminada)
<li>Palabra de la lista</li> Para cada elemento de la lista
</ol>
Lista viñeta o desordenada:
<ul> Lista viñeta o desordenada
<li>Palabra de la lista</li> Para cada elemento de la lista
</ul>
Lista combinada:
<ol> Lista numerada u ordenada
<li>Palabra de la lista</li> Para cada elemento de la lista
<ul> Lista viñeta o desordenada
<li>Palabra de la lista</li> Para cada elemento de la lista
</ul>
</ol>
Suscribirse a:
Entradas (Atom)